Have to say that I am really liking the OAC DV and the custom Plug-Ins that you can easily download and drag and drop the zip file!
I mentioned a few of them in my prior post with the Tree Viz and the Row Expander
This is another custom plug-in that is really fun to use, Dim Player
Again, a few
Easy Prep Steps:
- Navigate using your favorite browser to -> https://www.oracle.com/solutions/business-analytics/data-visualization/library.html
- Click the 'Plug-ins' tab
- Find the Plug-in that you are interested in adding to your set of visualizations
- Download the Zip file



Here are a few tips to make sure that you are able to properly use this plug-in
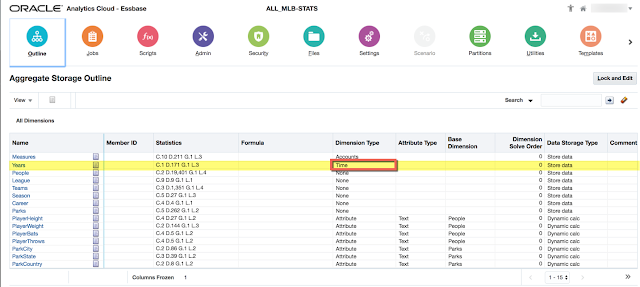
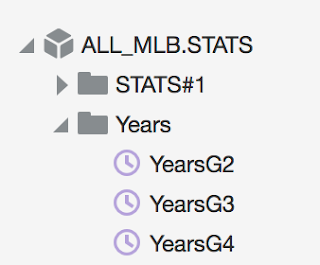
You need to have a Dimension with the Dimension Type = Time (required)

Years dimension is shown with a clock 🕒

Start creating your Project, select your dataset(source), visualization.. add measure(s) etc.
Next you want to navigate on the left menu column and click the vertical bar icon for Visualizations.

Scroll to find your next viz to add, in this case DimPlayer, drag it onto your canvas

The magic of this plug-in is that it uses the Time tagged dimension as the Play Axis

In my MLB cube, I have the Years dimension, drag the desired Generation in as the PlayAxis

But we are not ready. We need to ensure a few more items.
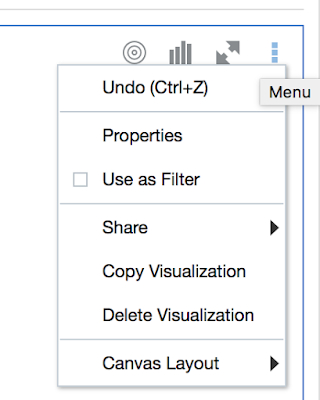
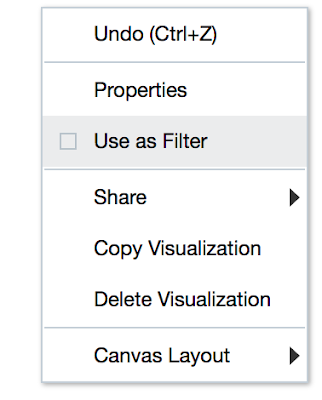
Open the 'menu' of this newly added viz.

Click/check ' Use as Filter'

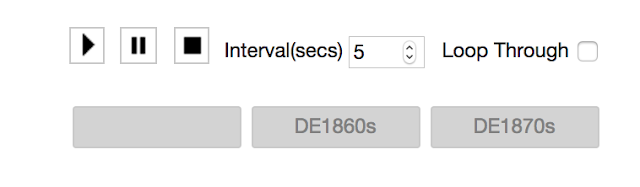
You also have the ability to change the speed of the refresh rate of the viz, just use the interval and key-in +/- the # of seconds you would prefer.

You are now ready to Just.Hit.Play
All of the MLB Homeruns hit over time in approx. 1min!
No comments:
Post a Comment